Il était une fois un réseau qui pouvait connecter tous les humains sur terre entre eux…
Cela semble utopique ? Pourtant, en à peine deux décennies, le web mobile est passé d’une curiosité marginale à un compagnon omniprésent que nous avons littéralement au bout des doigts. Autrefois limité à un ordinateur fixe posé sur un bureau, il s’est métamorphosé en un rectangle de verre arrondi que nous glissons dans nos poches et emportons partout avec nous. Mais comment avons-nous franchi ce cap pour entrer dans l’ère post-PC ?
1997–2007 : L’origine du web mobile
À cette époque, accéder à Internet demandait une bonne dose de patience. Le web était peu attrayant, difficile à naviguer, et remplir des champs de texte relevait du défi. C’était coûteux, peu pratique, et se cantonnait à un marché de niche.
Puis, le 29 juin 2007, tout change. Lors de la keynote d’Apple, Steve Jobs présente trois nouveautés révolutionnaires : un nouvel iPod, un téléphone révolutionnaire et un tout nouveau moyen d’accéder à Internet. En réalité, ces trois innovations sont regroupées dans un seul appareil : l’iPhone. Doté d’un écran plus grand que celui des téléphones de l’époque, de la technologie multitouch, et d’un accès au réseau Edge offrant une navigation web relativement rapide en mobilité, l’iPhone ouvre une porte inédite vers un Internet accessible partout, tout le temps.

Rapidement copié par ses concurrents au niveau design, matériel et fonctionnalités, cette annonce apporte un élan d’innovation et entraîne les constructeurs à réfléchir a du contenu pour ces téléphones. C’est la ruée vers le mobile.
Néanmoins, même si aller sur internet sur un smartphone multitouch est une expérience plus satisfaisante qu’avec un clavier physique, un stylet (Steve Jobs détestait le stylet!) et un écran minuscule d’avant 2007, il n’en reste pas moins que l’on navigue sur des sites web pensés pour le navigateur d’un ordinateur de bureau. C’est comme si on essayait de lire un livre à travers des jumelles, soit c’est bien trop petit pour lire, soit beaucoup trop zoomé pour voir la page en entier.

La première approche (parfois encore utilisée) des concepteurs de sites internet était de détecter si l’utilisateur venait du mobile et lui fournir une expérience différente.
Mais en fait, créer une “expérience différente” pour le mobile ça ressemble à quoi ?
2008–2011 : Les balbutiements de la conception web mobile
2008 est considérée comme “L’année 0” du mobile avec la sortie de l’App store et du premier smartphone Android.
Sans repères établis en web mobile, les concepteurs se sont donc rapidement tournés vers les applications natives, dont les règles dictées par Apple permettaient, si non une bonne expérience, d’avoir au minimum une interface utilisable.
S’inspirer des applications natives ? Pourquoi ça fonctionne difficilement
Mais en copiant sans recul des applications mobiles, bon nombre de sites internet sont tombés à l’époque dans le panneau de concevoir des sites sans plus value, copie fade et édulcorée des applications mobile avec la problématique d’avoir autant de contenu que le site web classique, ce qui est au final peu satisfaisant pour les utilisateurs.

De nombreux sites se contentaient de copier le style iOS, sans prendre en compte la charte graphique de leur entreprise ou le fait que le site pouvait très bien s’afficher sur un téléphone android.
Une inéquation simple : Site mobile ≠ Application
Ces difficultés dans la conception ont permis au moins de mieux positionner le web mobile par rapport aux apps.

Les deux canaux sont donc stratégiques : le web pour construire une large audience de clients (reach), les apps pour les engager efficacement (rich).

Ce qu’il en ressort, c’est qu’il convient de privilégier l’un ou l’autre canal en fonction des objectifs, de la technologie utilisée et du budget. Quand on part de zéro, il est moins couteux de construire sa plateforme sur le web : les temps de développement seront plus court, la visibilité plus grande et les temps de mise à jour réduits.
2011–2014 : Les nouvelles perspectives du web mobile
Si l’on reprend les chiffres tels qu’on les connaissait à l’époque, au 1er juillet 2010, plus de 3,5 millions d’iPhones ont été vendus en France. L’Iphone a permis progressivement de sortir le web mobile de la sphère geek pour le propulser sur le marché destiné au grand public. Au même moment, les tablettes numériques prolifèrent, l’iPad a ouvert la voie avec 4 millions d’exemplaires vendus dans le monde en 2010.

Ces récentes péripéties ne sont pas sans conséquences. La technologie Adobe Flash, largement utilisée par les sites de mini-jeux ainsi que les plateformes de vidéo (dont les sites pornographiques) accusent le coup du non-support par iOS. Ce qui entraîne ces derniers à passer petit à petit au format de vidéo H.264 et à l’HTML5.
Mais il n’y a pas que les changements matériels. D’autres paramètres plus physiques vont aussi avoir un impact sur la technologie.
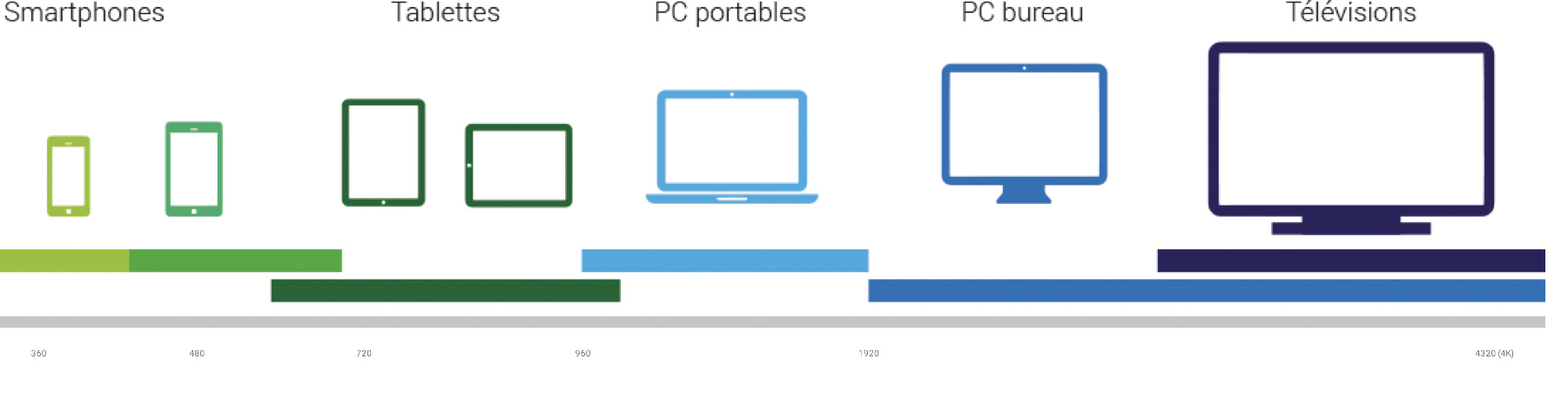
Une fenêtre de navigateur internet est comme une toile. Un espace blanc qui ne demande qu’à passer un message et des émotions. Mais avec ces nouveaux appareils utilisés en situation de mobilité, les concepteurs ne peuvent plus contrôler sur quel écran s’affichera leur sites internet.

Le responsive webdesign pour répondre aux nouveaux enjeux du web
Le concept du responsive web design, défini par Ethan Marcotte en 2011 s’appuie sur les nouvelles possibilités du CSS3 pour construire des expériences de navigation qui correspondent aux besoins de nos utilisateurs, indépendamment de la taille des appareils.
A travers des principes design de grille, de contenu flexible et des points de rupture, c’est une toute nouvelle façon de concevoir le web qui permet d’offrir des expériences de navigation optimisées. Depuis son mobile on peut, grâce à ces sites web adaptatifs, d’accéder aux mêmes contenus que sur son ordinateur.
Mais c’est loin d’être suffisant. Qui veut la densité de contenu d’un site entier dans un écran beaucoup plus petit ?
2014–2017 : Le web mobile devient prioritaire

Pour être tout à fait correct, les indices de progression du mobile sont nombreux et cette inversion des usages n’est pas soudaine (Presse-citron en parlait en 2009 : Internet mobile, état des lieux : le futur du web est-il mobile ?). Luke Wrobleski dans son livre Mobile-first relevait en 2011 l’importance de prendre en compte, simplifier, et profiter des opportunités qu’offre le mobile.
Si on le savait d’avance, alors pourquoi cette approche mobile-first a t-elle mis autant de temps à arriver dans nos organisations?
Mais cette révolution Mobile-first arriva lentement et timidement aux concepteurs web et aux entreprises pour plusieurs raisons :
- Par habitude : depuis une vingtaine d’années, les sites sont conçus en priorité depuis et pour des ordinateurs
- Par confort : concevoir des évènements, dispositifs et campagnes en pensant d’abord au mobile oblige de repenser sa stratégie digitale
- Pour des raisons business : les taux de transformation restent sur mobile moins élevés. (Le mobile est surtout utilisé en phase exploratoire par le client)
- Ou tout simplement par méconnaissance des usages mobiles (retard technologique, manque d’infos sur ses utilisateurs…)
Heureusement, cette approche mobile-first arrive par la force des choses :

En octobre 2017 Google commence à déployer son index mobile-first : il référence dorénavant votre site en fonction du contenu mobile du site, si des contenus sont manquants sur mobile, cela risque de jouer sur votre SEO…
A l’occasion du Black Friday chinois, la Single’s Day le 11 novembre 2017, Alibaba a battu tous les records du e-commerce : 25,3 milliards de dollars de recettes en une journée. Le plus fou ? 90% des transactions venaient du mobile.
2018 – ? : Le futur du web mobile et ses risques
Le web mobile s’est construit en même temps que les applis. Pas étonnant, donc, de le voir lui aussi profiter des mêmes fonctionnalités (Accès à la caméra, GPS, notifications, Hors connexion) et de le voir concurrencer les stores d’applications avec les Progressive Web Apps. D’autant plus que les utilisateurs téléchargent très peu d’applications au quotidien. Mais il manque toujours une solution qui faciliterait la recherche et l’installation de web apps. C’est la condition sine qua none pour que ces applications web soient vues et utilisées par le grand public.

Le mobile a pénétré les marchés mondiaux plus vite que le PC. La croissance mobile mondiale va se faire de plus en plus depuis les pays en voie de développement, où les temps de chargement et le poids des pages web sont critiques pour accéder au contenu. On peut donc imaginer de plus en plus d’initiatives comme les AMP (Accelerated Mobile Pages) de Google qui permettent d’afficher plus rapidement le contenu des sites web. Mais ce format AMP pose quand même des questions sur le non-standard, danger pour un web ouvert.
Certes les écrans des nouvelles générations de smartphones sont de plus en plus grands, les processeurs de plus en plus puissants. La tentation est grande pour les concepteurs de sites internet de créer des expériences immersives, vidéo-ludiques, animées. Mais il ne faut pas oublier l’héritage vieillissant des téléphones qui sont sur le marché depuis des années. Cette segmentation (pas nouvelle mais avec des disparités de plus en plus fortes) pose la question de l’accès aux contenus pour tous.
Le web mobile : une histoire sans fin ?
J’aurai bien aimé vous raconter la fin de cette histoire du web et du mobile, mais elle est toujours en cours d’écriture…
Les concepteurs et les technologies ont permis au web d’évoluer et de s’approprier ce format avec plus ou moins de réussite.
Des échecs restent visibles pour les entreprises qui n’ont pas su prendre la mesure du mobile (Coucou Nokia & Microsoft !). Au niveau du web, encore trop d’erreurs et de mauvaises pratiques restent présentes chez les annonceurs (pas de version adaptée mobile, utilisation du flash, poids des pages…) et pénalisent l’accès à des contenus pour des utilisateurs en situation de mobilité.

Au contraire, certains pure-players (comme Trivago, Showroomprivé) ont su profiter de la puissance et de la flexibilité du web pour innover sur mobile, relever les défis techniques et servent d’exemple aux bonnes pratiques d’usage, de design et de technologie.
Une chose est sûre en tout cas : le web mobile n’a pas fini de grandir. Chaque jour, il permet aux utilisateurs d’accomplir plus de choses. Il leur facilite la vie. Leur fait gagner du temps.
Mais de nombreux obstacles sont encore à lever sur le chemin. Comment être encore plus utile tout en étant moins intrusif ? Comment peut-on créer des expériences mobiles innovantes pour tous ? Comment simplifier les parcours des utilisateurs mobiles ?
A nous maintenant de trouver les réponses et de construire ensemble le web mobile de demain.